L’essor de l’orientation visuelle dans la presse en ligne
Le passage de la presse papier vers le web implique une réorganisation de la présentation des articles. Les journaux cherchent à s'adapter à l'écran et aux habitudes de lecture sur le web pour organiser aux mieux l'information.
Thierry Gervais est le premier à avoir attiré l’attention sur le rôle structurant de la présentation graphique des périodiques illustrés1 . De longue date, les ressources de la typographie ont été utilisées pour agencer visible et lisible. Depuis le milieu du XIXe siècle, l’intégration progressive de l’image et le développement de codes graphiques spécifiques à la presse ont permis d’élaborer progressivement une grammaire spatiale complexe, outil d’organisation et de hiérarchisation de l’information. Facteur essentiel autant que méconnu, la mise en forme de l’information est désormais une composante décisive de son éditorialisation.
Lorsque les organes de presse investissent le web, ils essaient d’abord de reproduire cette architecture complexe, articulée autour du multicolonnage, du rôle de la titraille et de l’échelle des images. Mais les caractéristiques de l’écran et des pratiques de consultation en ligne sont diamétralement opposées aux habitudes de visualisation globale qui ont structuré le papier. Passer de la spatialité tangible du couple volume/page à la profondeur virtuelle du web oblige à une reconfiguration drastique de la mise en forme de l’information.
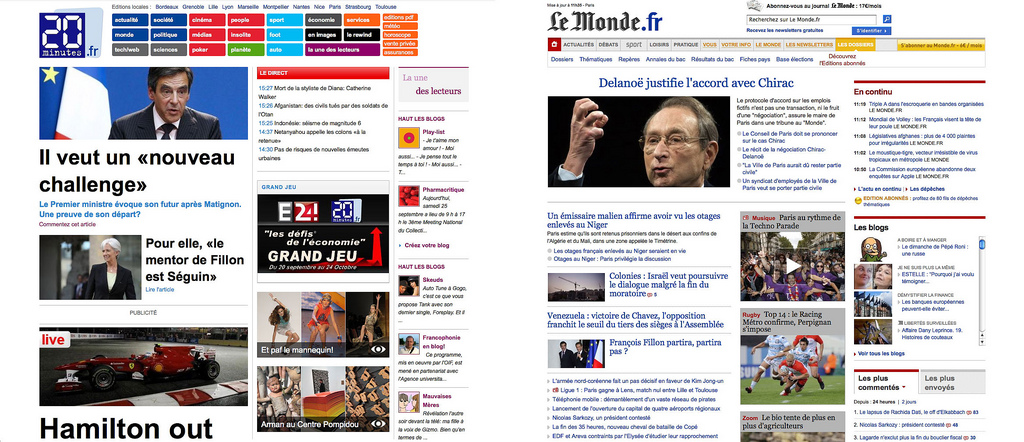
Deux principes organisationnels se rencontrent: la structure tabulaire hiérarchique, qui signifie l’importance d’une information par son ordre et sa dimension, à la manière de l’ancienne Une papier, et la liste rétrochronologique issue des blogs, adaptée à la verticalisation de l’édition sur écran (que le site 20minutes.fr sera l’un des premiers à adopter de façon systématique). La nouvelle page du Monde.fr montre un exemple de croisement des deux modèles, qui réserve l’espace du haut de page à l’information hiérarchiquement la plus marquante, tout en déployant plusieurs listes classées chronologiquement.
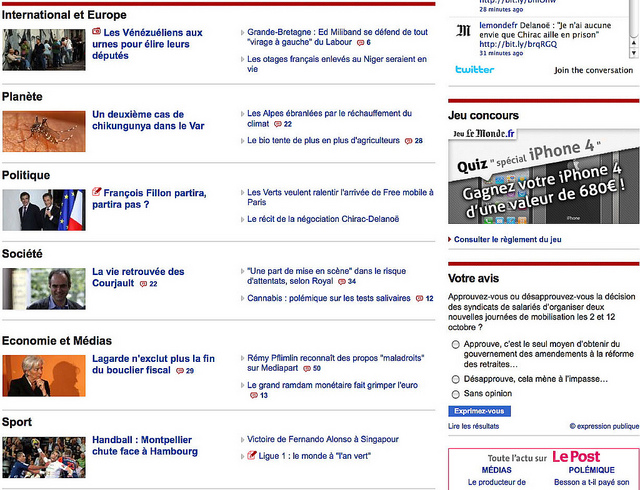
Face à la multiplication des contraintes visuelles (notamment la gestion des espaces publicitaires), mais aussi à la réduction des moyens économiques alloués à l’activité graphique2 , l’image – ou plus exactement la vignette –, apparaît comme un moyen simple et efficace de structurer la présentation de l’information en ligne, et particulièrement de rendre plus lisibles et plus agréables les systèmes de liste (voir ci-dessous).

Le développement du rôle éditorial de l’image sur les supports en ligne s’explique également par l’appauvrissement de l’information contextuelle issue des pratiques de consultation. Alors que l’organisation spatiale d’un journal permet par exemple de savoir quel espace thématique accueille un article en fonction de sa place dans le chemin de fer (pages international, politique, faits divers, sports, culture, etc.), les circulations en ligne, les signalements par l’intermédiaire des réseaux sociaux ou l’accès via un moteur de recherche font perdre une partie importante de ces informations structurelles. Ces nouvelles contraintes expliquent les différences de titrage, qui sont souvent plus complets ou plus explicites en ligne. C’est pour la même raison de clarification sémantique que l’on a vu s’imposer la forme désormais la plus répandue de la présentation d’une information en ligne, à savoir le couple titre/illustration de titre, suivi du texte de l’article (voir ci-dessous).

La richesse de la culture photojournalistique fait aujourd’hui de l’image l’équivalent d’un deuxième titre, dans ses fonctions de signalétique éditoriale comme de présentation synthétique ou d’indication d’angle de traitement du sujet. Lié aux caractéristiques du web, cet usage accentue très sensiblement la propension à recourir à l’image comme illustration plutôt que comme document. Ainsi que de nombreuses observations collectées sur Culture Visuelle permettent de l’établir, l’image, en combinaison avec l’intitulé textuel, fait aujourd’hui bien souvent fonction de titre visuel. Un emploi qui s’inscrit certes dans la longue histoire de la forme magazine, mais dont l’irrésistible expansion n’est pas un des moindres facteurs de la déstabilisation de l’économie des images.
![]()
MàJ du 29/09/2010
Un exemple qui confirme le couplage de plus en plus étroit du titre d’article et de sa vignette dédiée: la modification du titre du même article, à une heure d’intervalle, sur le site du Monde.fr (voir ci-dessus, captures d’écran du 29/09/2010 à 9:01 et 10:01), s’accompagne d’un changement d’illustration, qui correspond à un ajustement de la présentation de l’information.
Je profite de cette mise à jour pour modifier le titre du billet (initialement: “L’émergence du titre visuel dans la presse en ligne”). “Orientation” me paraît être un meilleur terme pour décrire ce qu’est précisément le rôle du titre, qui est simultanément un rôle signalétique et un rôle de caractérisation sémantique. La notion d’orientation (distincte de la notion d’”angle” enseignée dans les écoles de journalisme, qui correspond à un choix de traitement d’un sujet) n’est pas une notion standard du journalisme, car elle contredit la revendication de neutralité qui est à la base de la doxa. Pourtant, la pratique journalistique ne livre jamais une information brute, mais au contraire une information éditorialisée, soigneusement mise en scène. Comme on peut le vérifier avec l’exemple ci-dessus, le choix du titre joue un rôle crucial dans l’interprétation de l’information prodiguée. C’est bien ce double rôle d’orientation signalétique et sémantique, accentué par l’économie de la présentation en ligne, que le titre partage désormais de plus en plus souvent avec sa vignette dédiée.
—
 Billet initialement publié sur L’Atelier des icônes, un blog de Culture visuelle ; image CC Flickr Stitch
Billet initialement publié sur L’Atelier des icônes, un blog de Culture visuelle ; image CC Flickr Stitch
Culture visuelle est un site développé par 22mars, société éditrice d’OWNI
- cf. Thierry Gervais, “L’invention du magazine“, Études photographiques, n° 20, juin 2007 [↩]
- On notera que la politique inverse permet au contraire de mettre à profit l’espace de l’écran en inventant de nouvelles formules graphiques. [↩]



Laisser un commentaire